Salut, moi c'est John
Digital Nomad
Je code vos applications mobiles, vos outils informatiques et vos sites web.
Bienvenue sur mon site

Mon expertise
Développement d'Application et Web
PYTHON
FLUTTER
RUST


DJANGO
HTML5
CSS3
BOOTSTRAP
SASS
Mon portfolio
Projets perso et pro

Projet 1
Technologie: Django
Context:
Site web d'une pizzeria avec utilisation d'une BDD contenant pour chaque pizza un nom, un prix, une liste d'ingrédients et une booléan végétarien.

Projet 2
Technologie: Flutter
Context:
Application CrossFit avec scoring, exercices basés sur les équipements, entraînements journaliers personnalisables ou planification sur deux semaines adaptée au niveau.
Projet 2: Application de sport

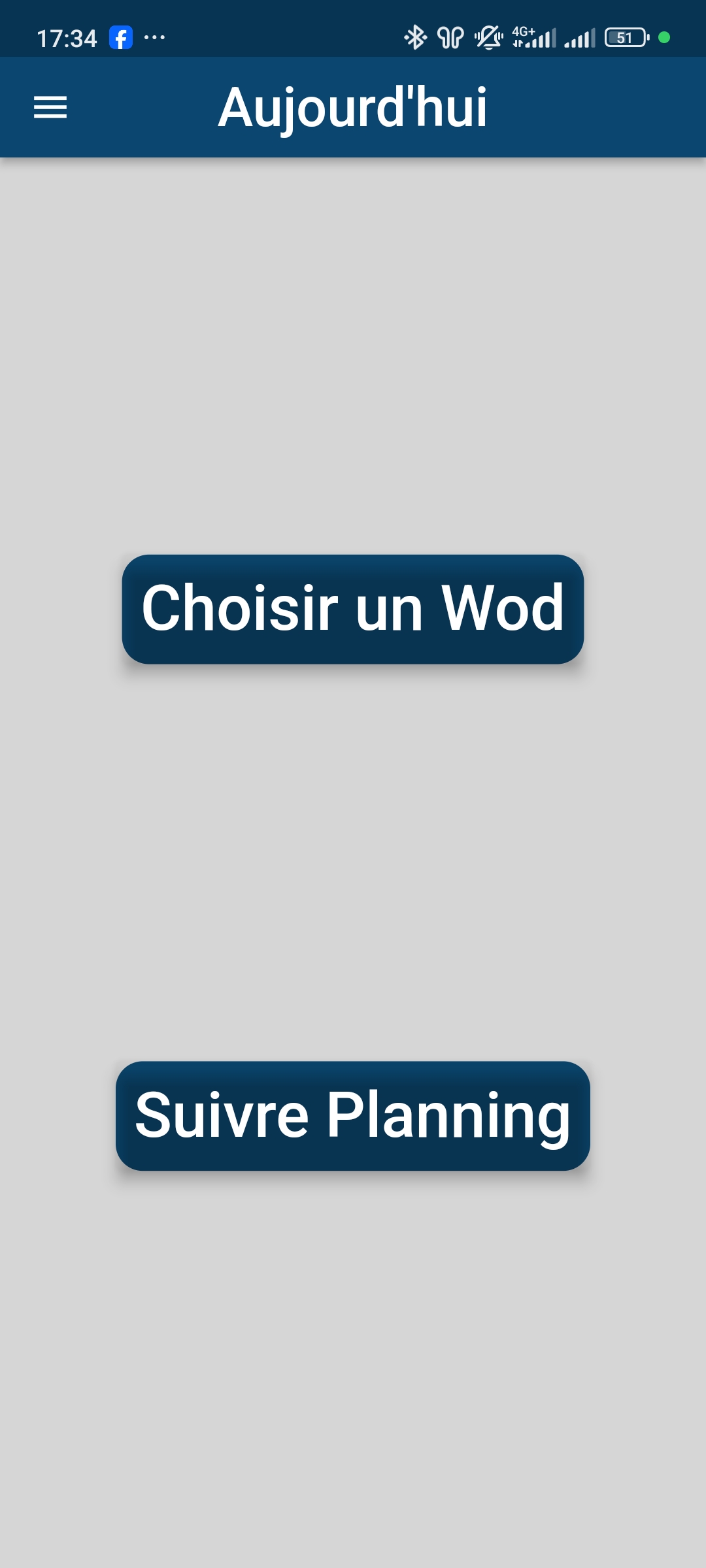
Page d'ouverture
Dès l'ouverture de l'application, vous avez le choix entre faire un entraînement ponctuel ou suivre votre planning. Pour le choix ponctuel, vous pouvez choisir par rapport à votre niveau, la partie que vous souhaitez entraîner et avec ou sans matériel.

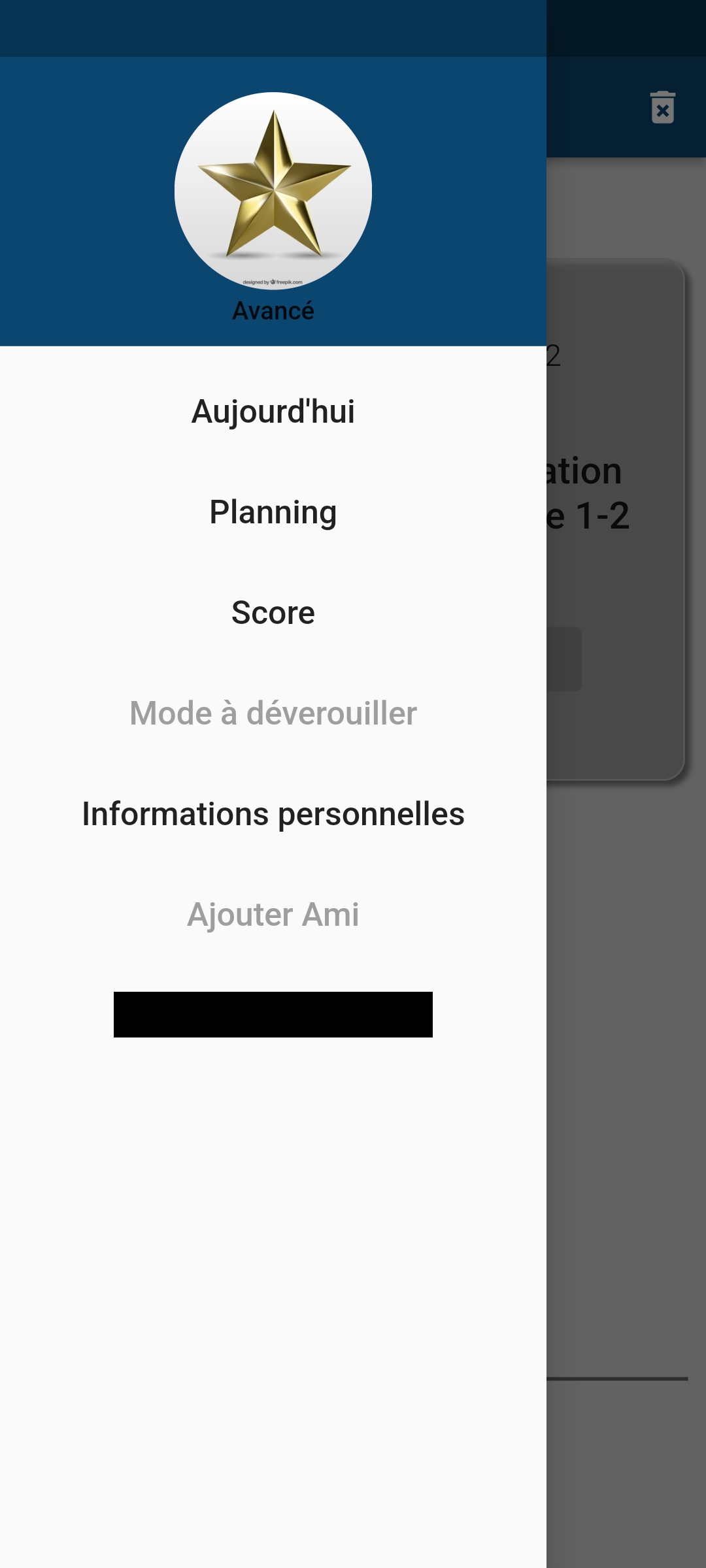
Navbar
La barre de navigation vous permet de voir d'un coup d'œil rapide votre niveau et d'accéder à la page d'ouverture, à votre planning, à vos scores et à vos informations personnelles. Le "Mode à déverrouiller" était un mode versus pour affronter vos amis sur le même téléphone.

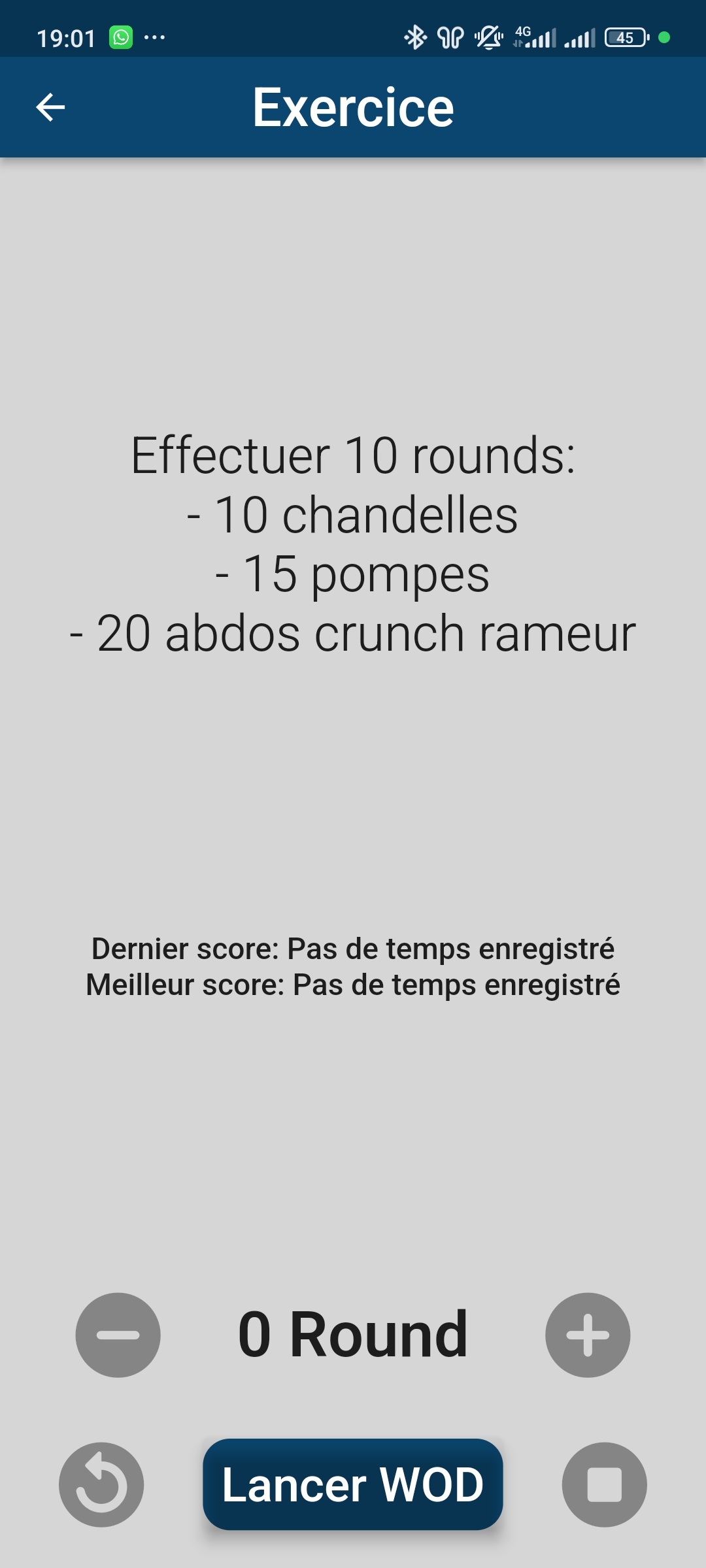
Page de l'exercice
La page de l'exercice à réaliser comporte une partie entraînement, une partie score et une partie avec laquelle l'utilisateur vient interagir. À noter qu'une fois démarré, il n'est pas possible de changer de page tant que le chrono tourne. Si vous arrêtez le chrono et que vous fermez la page, le score n'est pas enregistré.

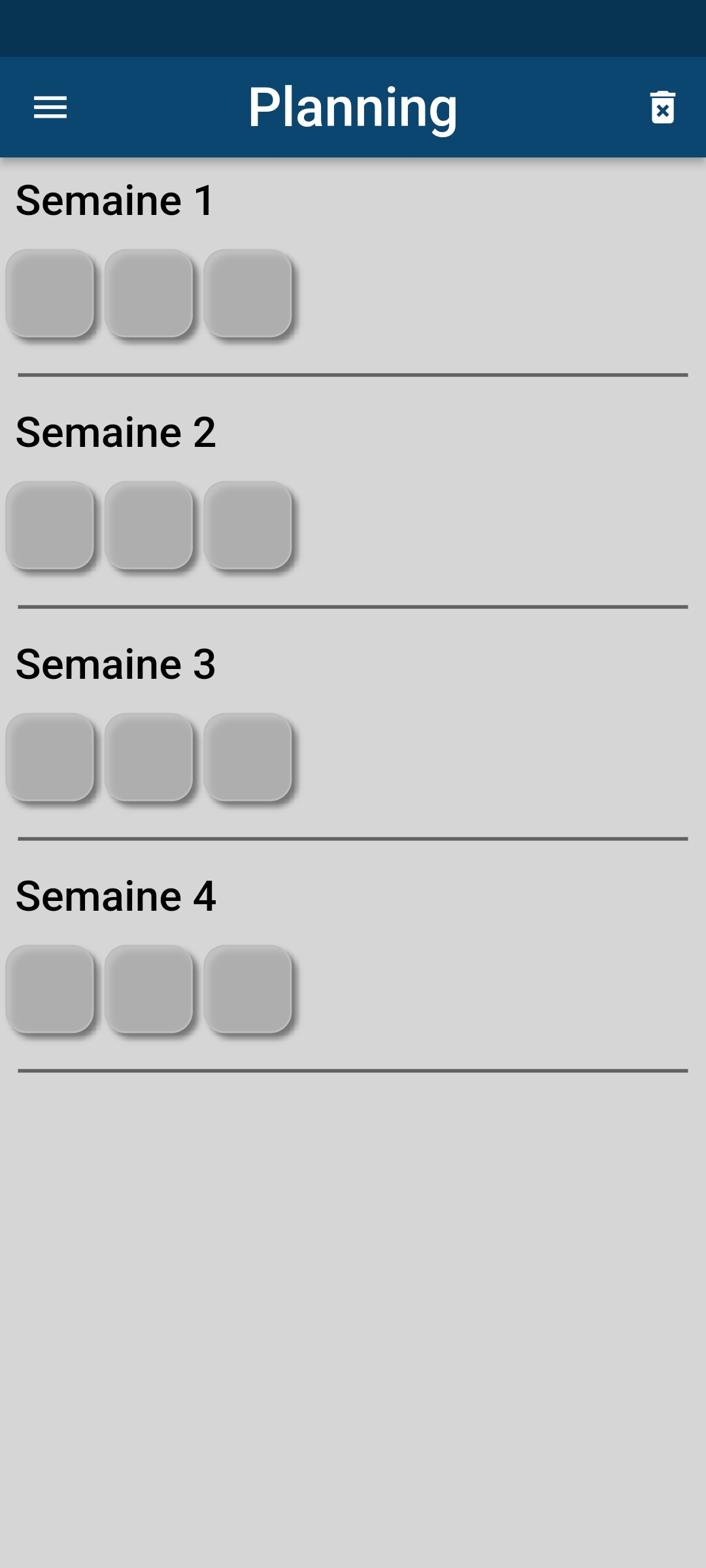
Page du planning fermé
Le planning se fait sur quatre semaines. En fonction de votre niveau, il y a plus ou moins de nombre d'exercices par semaine. Un système de couleur vous indique quelle partie du corps, vous allez travailler lors de la séance.

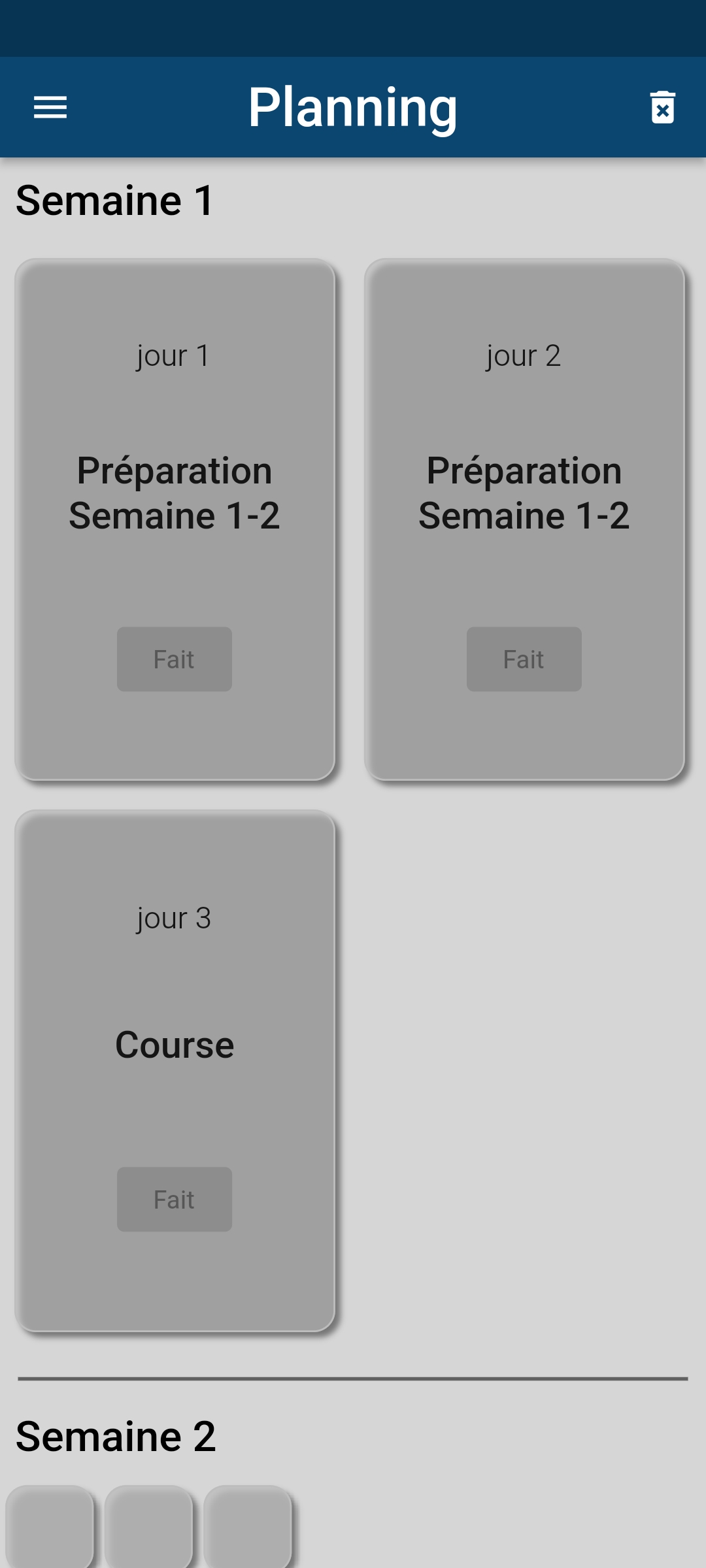
Page du planning semaine ouverte
Une fois que l'utilisateur à ouvert une semaine, vous pouvez voir le nom de l'entraînement et si vous l'avez déjà réalisé ou pas. Une fois tous les entraînements du planning fait, le planning se réinitialise.

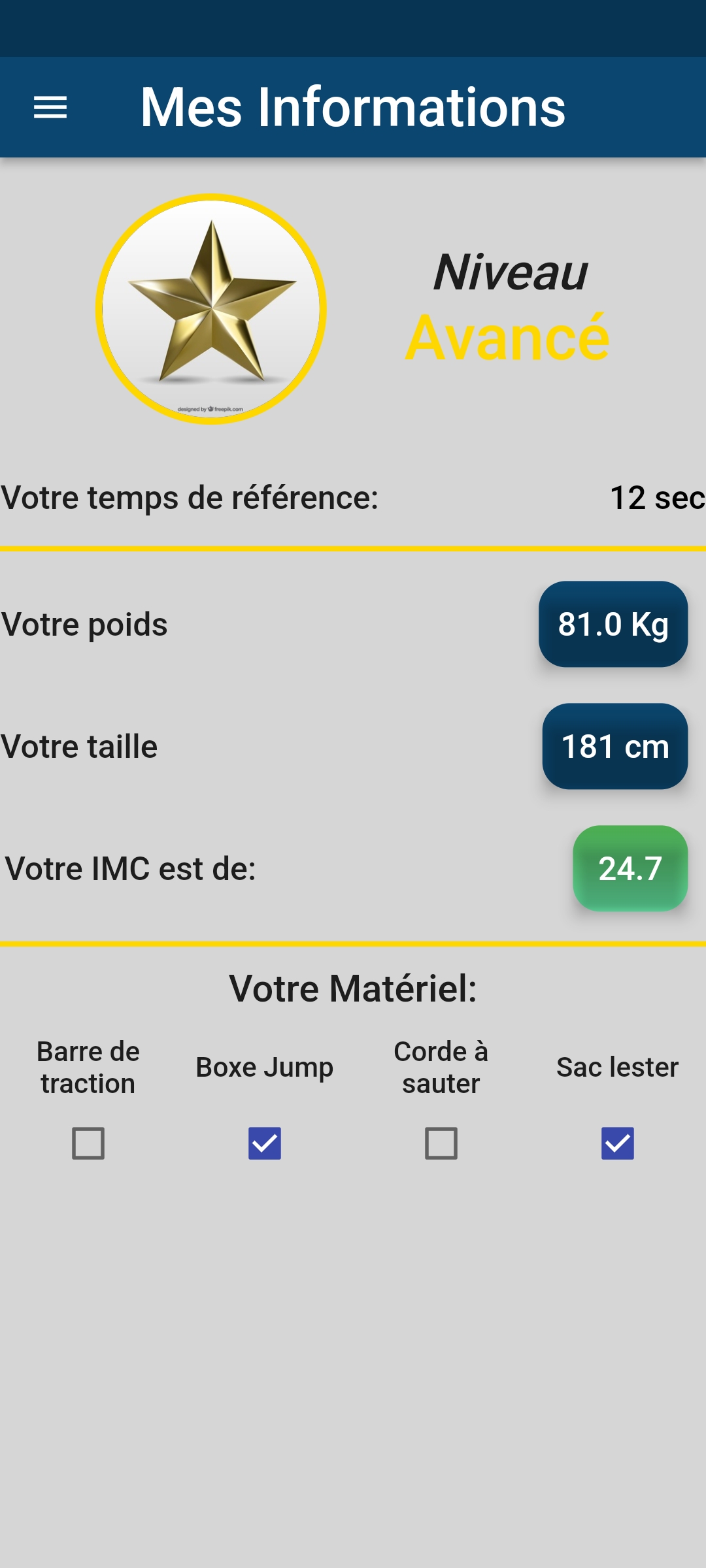
Page de vos informations
Les informations que l'utilisateur peut indiquer sont son poids, sa taille et ce qu'il possède dans la liste de matériel. Cela permet de ne pas se voir proposer des exercices avec du matériel que l'on n'a pas. Le niveau est ajusté en fonction du temps réalisé sur un entraînement de référence.

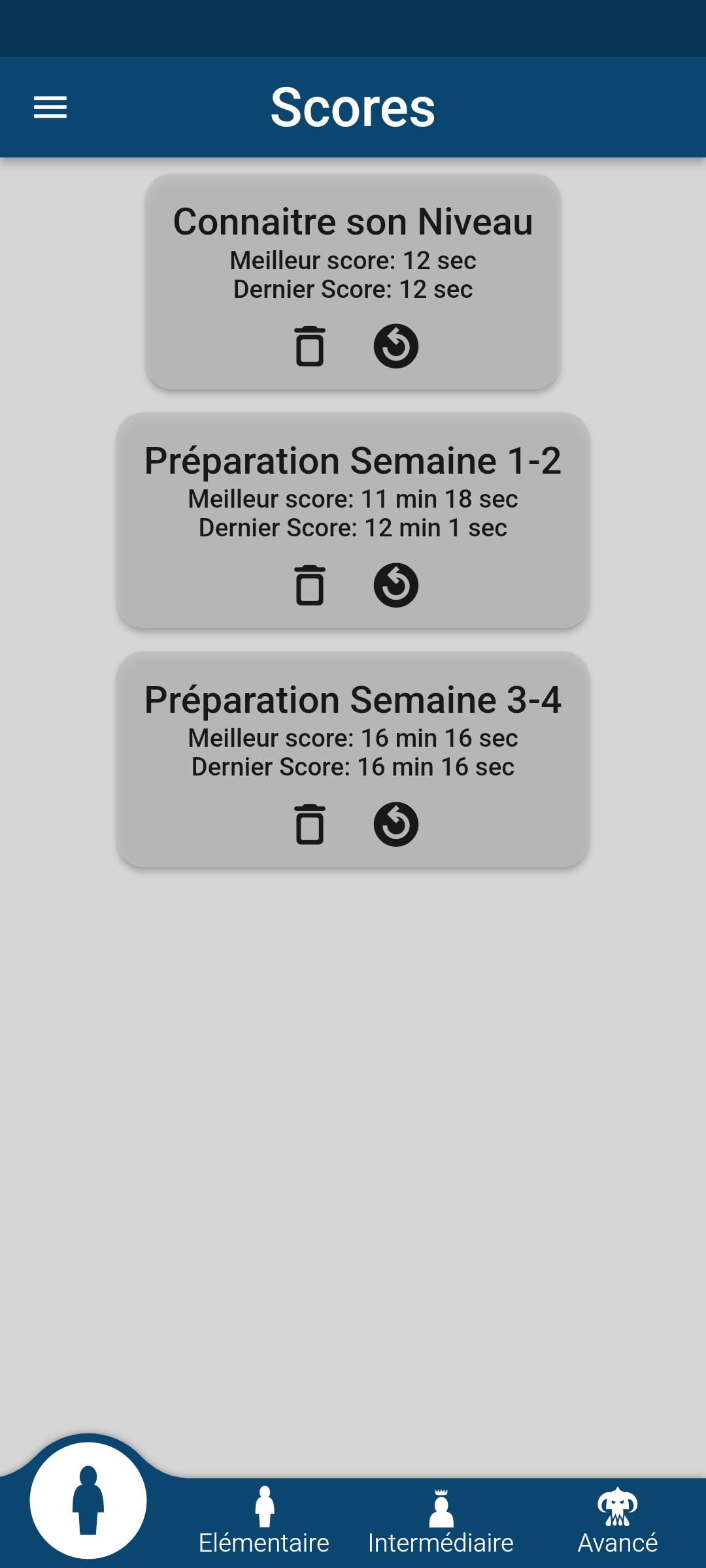
Page de vos scores
Tous les scores sont rassemblés sur cette page. L'utilisateur peut les supprimer et tenter de les améliorer à partir de cette page.

Projet 3
Technologie: Python 2.7
Context:
Développement de greffon pour GIMP en python 2.7. Destiner à automatiser l'habillage des photos pour les opérateurs à bord des Atlantique 2 de la Marine nationale. Inspirer du principe de macro inclut dans Photoshop

Projet 4
Technologie: Python
Context:
Développement d'un Assistant Virtuel personnel en local. A terme pourra controler la domotique via commande vocale à travers HomeAssistant.
Un projet en tête ?
Allons en discuter autour d'un café
